Projekte
- Alle
- Webdesign
- Web Development
- Aufzeichnungen und Videoproduktion
- Videolivestreaming und Veranstaltungsbetreuung

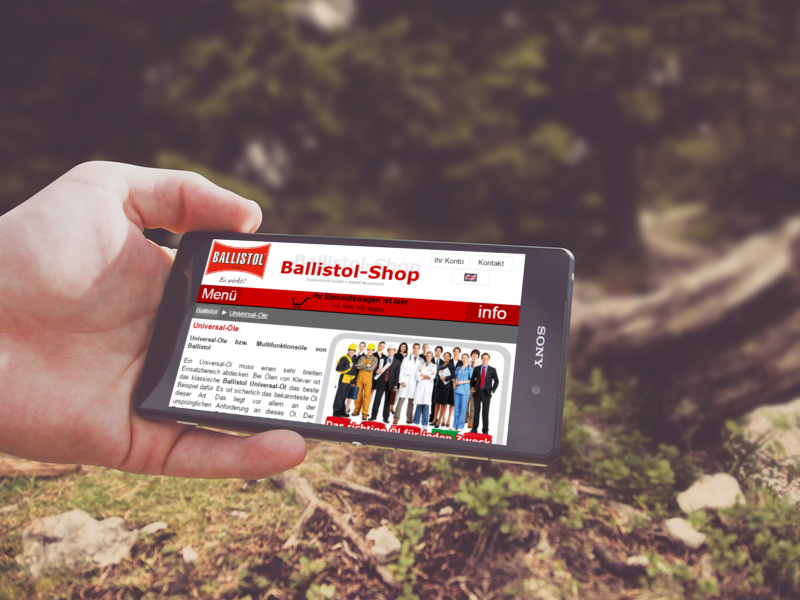
Responsive Layout für www.ballistol-shop.de
Das Projekt bestand aus einer minimalen modernisierung der Webseite, wobei dennoch die Mobile-Ansicht passend entwickelt werden sollte.
Responsive Layout für www.ballistol-shop.de
Die Entwicklung dieser Seite erforderte viel Fingerspitzen Gefühl. Das Mobile-Design sollte sich vom Stil nicht groß zu der Desktop Ansicht unterscheiden. Durch Absprache und gemeinsame Entwicklung von Vorschlägen konnten wir die Umsetzung nach Kundenwünschen erfüllen.
Zum Einsatz kamen:
- HTML5/CSS3
- Web Design
- JavaScript
- PHP Entwicklung
- xt:Commerce
- Umsetzung von Kundenwünschen

Das Metro-Design für Kieslich-x.de
Als außendarstellung für das alte Unternehmen von Max Kieslich gedacht, wurde das damals aufkommende "Metro Design" umgesetzt.
Responsive Layout für www.Kieslich-x.de
Die Seite ist nicht nur im schicken Metro Design gestaltet, sondern unterstützt auch mehrere Endgeräte fließend. Besuchen Sie die Seite mit einem mobilen Endgerät erhalten Sie erweiterte, durchdachte Funktionalität für die verschiedenen Bedürfnisse der Geräte. Beispielsweise die angepasste Schriftgröße, eine Mehrfach-Klick funktion um ein "Mouse-Over" zu gewährleisten und vieles mehr.
Zum Einsatz kamen:
- HTML5/CSS3
- Responsive Web Design
- JavaScript
- Durchdachte Bedienung

Responsive Layout für www.iTuepfelchen-seminare.de
Ein ansprechendes, ungewöhnliches Layout welches jedem Besucher in Erinnerung bleibt.
Responsive Layout für www.iTuepfelchen-seminare.de
Das Layout für iTuepfelchen Seminare sollte für die Zielgruppe ansprechend gestaltet werden. In Absprache mit der Kundin wurde die Wortbildmarke entwickelt. Die Führung durch die Webpräsenz ist auf einem eher ungewöhnlichen, aber intuitiven Weg umgesetzt worden. Auch hier ist mit viel Detailverliebtheit gearbeitet worden, um eine lange Präsenz im Gedächtnis für den Besucher zu gewährleisten.
Zum Einsatz kamen:
- HTML5/CSS3
- JavaScript
- PHP
- Entwicklung einer Wortbildmarke

Die ZKI-Tagung 2015
Mit unserem Team haben wir die ZKI-Tagung 2015 im Video-Segment betreut. Während der Veranstaltung wurde ein Live-Stream eingerichtet, der über das Internet abgerufen werden konnte. So war es jedem Teilnehmer möglich, keine der Veranstaltungen verpassen zu müssen.
Zudem haben wir schon wenige Stunden nach der Veranstaltung die Aufgezeichneten und bearbeiteten Präsentationen auf der Universitätseigenen Mediathek zur Verfügung stellen können.
Die Videos können Sie hier öffentlich einsehen, weitere Informationen zu der Veranstaltung finden Sie hier, die Pressemitteilungen hier.
Zum Einsatz kamen:
- Live Streaming
- Aufzeichnung
- Nachbearbeitung

Aufzeichnung RRC Duisburg
Bei dem Rock 'n Roll Turnier 2016, welches vom RRC-Duisburg ausgeführt wurde haben wir den Tag in bewegten Bildern festgehalten.
Aufzeichnung RRC Duisburg
Mit unserem Team haben wir das Rock 'n Roll Turnier 2016 in Duisburg begleitet. Als Erinnerung an den Tag wurden DVD's für die Besucher und Interessierte angeboten.
Leider können wir die Videos aus Urheberrechtlichen Gründen nicht zur verfügung stellen.
Zum Einsatz kamen:
- Aufzeichnung
- Nachbearbeitung
- Produktion

Responsive Layout und verschiedene Typo3-Entwicklungen für das UKD
Das Design für das Uniklinikum Düsseldorf wurde mobil fähig gemacht. Außerdem wurden verschiedene Typo3-speziefische Plug-In's entwickelt.
Responsive Layout und verschiedene Typo3-Entwicklungen für das UKD
Das Design wurde in zusammenarbeit mit der zuständigen Abteilung entwickelt und wurde durch engmaschige Abstimmungsverfahren ausgefeilt. Die Interessen der verschiedenen Einrichtungen mussten hierbei berücksichtigt werden.
Entwickelt wurden unter anderem eine Datenschutz gerechte Lösung für ein Kontaktformular, stetige Änderungen an einem Personen Plug-In und vieles weitere.
Auch im Redaktionellen Bereich werden noch immer einige Einrichtungen von uns betreut.
Zum Einsatz kamen:
- HTML5/CSS3
- HTML4/CSS2
- Responsive Design
- Support für Internet-Explorer 8
- PHP Entwicklung
- JavaScript
- Umsetzung von Kundenwünschen

Aufzeichnung für die Gerda-Henkel-Stiftung
Auf der Tagung "Die Zukunft der Wissensspeicher: Forschen, Sammeln und Vermitteln im 21. Jahrhundert" wurden die Vorträge von uns Aufgezeichnet und nachträglich für die Hauseigene Mediathek aufbereitet.
Aufzeichnung für die Gerda-Henkel-Stiftung
"Die Zukunft der Wissensspeicher: Forschen, Sammeln und Vermitteln im 21. Jahrhundert" wurde über 2 Tage von uns begleitet. Die Vorträge wurden aufgezeichnet und kurze Zeit nach der Veranstaltung von uns zur verfügung gestellt.
Die Videos können Sie sich hier anschauen.
Als besonderer Kundenwunsch wurden ausgewählte Twittermeldungen zu einem bestimmten # (Hashtag) nachträglich in die Videos eingeblendet. Hierbei wurden die Meldungen mit dem Vortragszeitpunkt verbunden und konnten so auch die relevanz zu dem aktuellen Thema widerspiegeln
Zum Einsatz kamen:
- Aufzeichnung
- Nachbearbeitung
- Produktion
- Integration von Twitter